Category
Design System
Client
Dairy Farm International
Product
UI Specs and Style Guide
Problem
While Dairy Farm Retail Group has a well-established portfolio of retail and catering brands, Yuu Rewards Club, their new loyalty program, is a completely fresh addition. It will require a distinct branding and style direction to introduce a fresh appeal to customers.
Research
Solution
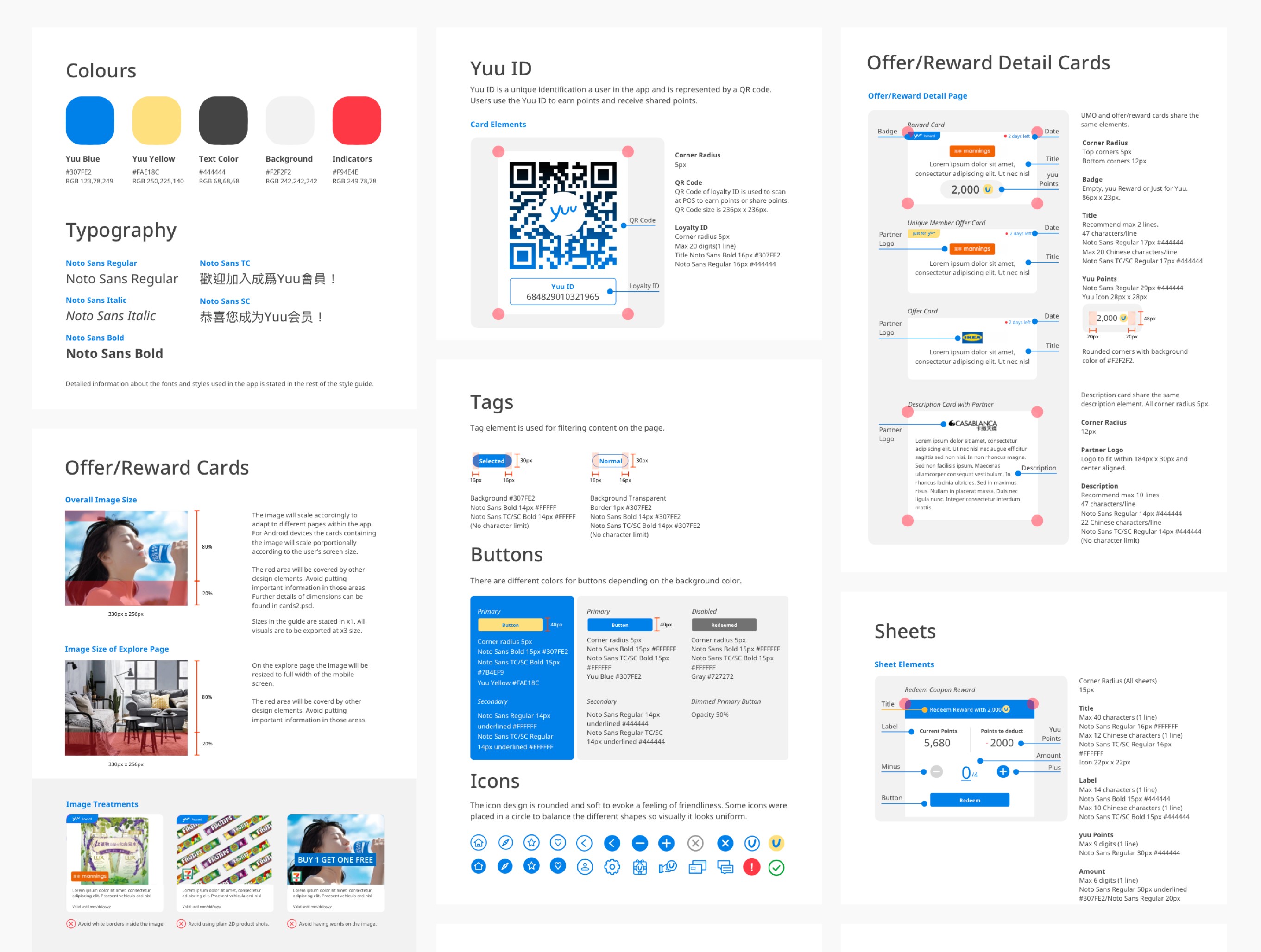
Based on our research, we have chosen to apply the pre-defined brand colour, Yuu Blue, to primary components such as headers, icons, and buttons, ensuring it is used subtly to avoid overwhelming the user interface. To complement this, we will incorporate the secondary colour, Yuu Yellow, as a minor contrast within the UI.
Given that the app will feature a significant amount of imagery, opting for a more subdued colour scheme will be practical, while still preserving a distinct and strong brand image.
Subtly rounded corners have been applied to all elements, maintaining a balance that preserves formality, professionalism, reliability, and ensures clear visual distinction between elements.
Buttons and Icons
Reward Card Image
Although the image dimensions are set for a 375pt screen width, they will scale appropriately to adapt to different screen sizes.
The red areas will be covered by other design elements (i.e. badges and partner logos), so important information should not be placed there.
Reward and Offer Cards
The section outlines the design and styling of the cards on reward and offer detail pages, ensuring consistency and clarity across the user interface. The cards are designed with a balance of readability and visual appeal, enhancing the user experience by presenting essential information clearly.
The height of the cards changes based on text content length. The number of characters displayed on each card is limited to avoid overcrowding and maintain clarity.
This structure prioritises clarity, readability, and functionality,
Impact
Cohesion and Scalability
across different digital products for the Rewards Programme
The guide has established a foundation for the style definitions of the mobile app and other products, resulting in a cohesive user experience across various platforms including the website, EDMs, WeChat Mini Programs and digital marketing materials.
Efficiency
in development process
Communication between designers and developers has been streamlined, reducing ambiguity and accelerating the implementation process.